Ça y est, j’ai enfin fini le redesign de mon blog, et plutôt que de (re)faire un billet « Changement de thème« , je me suis dit que j’allais m’attarder sur les différentes étapes qui ont mené à sa création. Un genre de pas-à-pas, mais sans aller jusqu’à détailler toutes les lignes de code, juste donner mon approche de la partie recherche et développement de ce thème.
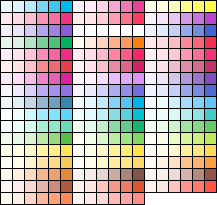
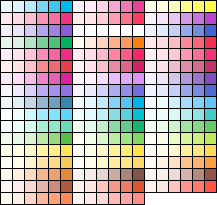
Cela fait déjà un moment que j’en avais envie, que je changeais petit à petit des trucs sur l’ancien thème, mais ce n’était pas suffisant. Alors, je me suis dit que j’allais tout refaire en partant de la chose que je voulais le plus changer : le header et son logo (inexistant). J’avais enfin trouvé une police qui me plaisait, j’ai ouvert Paint Photoshop, j’ai écrit le texte puis il fallait bien en faire quelque chose, y ajouter des couleurs… j’ai regardé les différentes palettes disponibles et je me suis arrêté sur les couleurs ANPA.
 Là, je choisis un peu au hasard une nuance de bleu comme couleur de fond et en prenant simplement les 3-4 nuances qui lui étaient adjacentes je me retrouve avec des couleurs de base pour mon logo. Et si je veux changer pour du rouge, du vert, ou autre, je n’ai qu’à monter ou descendre d’une ligne dans la palette ANPA, pratique !
Là, je choisis un peu au hasard une nuance de bleu comme couleur de fond et en prenant simplement les 3-4 nuances qui lui étaient adjacentes je me retrouve avec des couleurs de base pour mon logo. Et si je veux changer pour du rouge, du vert, ou autre, je n’ai qu’à monter ou descendre d’une ligne dans la palette ANPA, pratique !  Ensuite, j’ajoute une bordure et une ombre portée à mon texte pour lui donner un peu de relief et éviter le côté plat. J’aime bien le rendu, mais je voudrais y ajouter un symbole, avoir un « vrai » logo pas juste du texte.
Ensuite, j’ajoute une bordure et une ombre portée à mon texte pour lui donner un peu de relief et éviter le côté plat. J’aime bien le rendu, mais je voudrais y ajouter un symbole, avoir un « vrai » logo pas juste du texte.
Comme mon pseudo c’est Yus, j’essaye avec le symbole grand yus : Ѫ que j’utilisais déjà (ancien favicon  ), mais ça ne va pas avec le reste alors je passe au petit yus fermé : Ꙙ et je colorie les espaces qui l’entourent pour faire ressortir une forme ressemblant à une montagne (
), mais ça ne va pas avec le reste alors je passe au petit yus fermé : Ꙙ et je colorie les espaces qui l’entourent pour faire ressortir une forme ressemblant à une montagne ( ), comme je l’avais fait pour un de mes avatars il y a quelques mois. Ça y est, le logo est terminé !
), comme je l’avais fait pour un de mes avatars il y a quelques mois. Ça y est, le logo est terminé !
Lire la suite
Ces derniers temps j’ai eu plein de choses à faire, alors je n’ai pas trop eu le temps d’écrire ici, mais ce n’est qu’une question de temps. Je reviendrai petit à petit sur certains de ces événements…
En attendant, aujourd’hui on est le 30 novembre, mon mois préféré s’achève, et je voulais faire quelque chose sur le blog pour l’occasion. Oui, mais quoi ? Je n’ai pas de billet prêt à être publié, juste une idée qui me trotte dans la tête depuis des mois et un thème WordPress dont je ne sais quoi faire.
Et si j’associais les 2 ? Allez, c’est parti, je vérifie le bon fonctionnement du thème, peaufine quelques détails puis je vais chercher le bout de code JavaScript que j’ai utilisé sur Dev-fr pour un des easter eggs, je change ce qui m’intéresse et je teste… OK, tout fonctionne comme prévu, je peux écrire un petit billet à ce sujet pour donner des indices et voir si les gens vont trouver… laissez un commentaire dans ce billet si c’est le cas. 
Alors, qui trouvera en premier ?
Edit : l’effet du code a depuis été modifié, il ne permet plus de changer de thème, mais devient un peu plus utile.
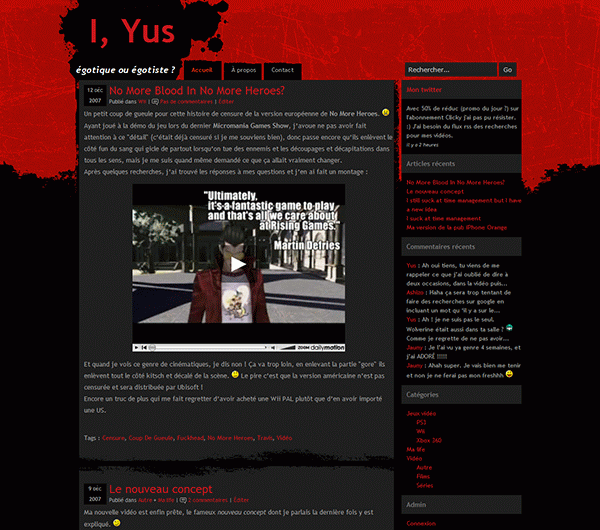
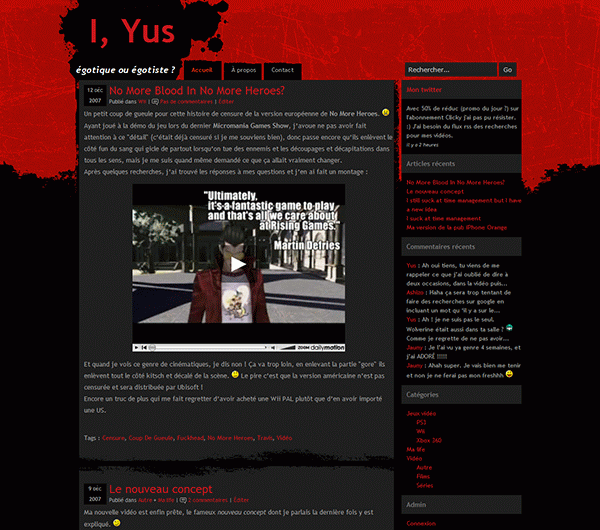
Aujourd’hui, à l’occasion de la sortie de No More Heroes sur Wii, j’ai décidé d’utiliser le thème No More Dreamy que j’avais bricolé il y a quelques mois, histoire de ne pas l’avoir fait pour rien. 

Je pense que je vais le laisser un jour ou deux puis revenir au thème normal. Je me tâte encore pour savoir quoi en faire après cela, peut-être le rendre public pour que d’autres en profitent. Je crains juste les demandes de support qui pourraient en découler. 
Une semaine, déjà une semaine que je n’ai rien écrit, rien filmé… rien fait ? Ce n’est pas que je n’en avais pas envie, mais un peu quand même. Disons que certains événements m’ont quelque peu déçu.
Commençons par le plus simple et insignifiant : le plugin @ Reply.
Je suis très content des avis positifs que j’ai eus à ce sujet et de le voir se propager de blog en blog.  Content aussi de l’avoir mis à disposition ici même, car si j’avais attendu de pouvoir le mettre sur WordPress.org, ce ne serait toujours pas fait.
Content aussi de l’avoir mis à disposition ici même, car si j’avais attendu de pouvoir le mettre sur WordPress.org, ce ne serait toujours pas fait.  À la base, je pensais pouvoir le faire facilement en une soirée, au final cela fait 10 jours que j’attends une réponse de WordPress.org.
À la base, je pensais pouvoir le faire facilement en une soirée, au final cela fait 10 jours que j’attends une réponse de WordPress.org.
Pourtant, j’ai tout préparé, mais leurs formalités sont fastidieuses et leur formulaire a bouffé le « @ » de @ Reply. Comment aurais-je pu deviner qu’il n’acceptait pas tous les caractères ? Résultat, ce soir j’ai envoyé un e-mail à la personne censée se charger des plugins pour essayer de résoudre cette histoire. En tout cas, cela ne m’a pas donné envie de recommencer un jour. 
Lire la suite
 Là, je choisis un peu au hasard une nuance de bleu comme couleur de fond et en prenant simplement les 3-4 nuances qui lui étaient adjacentes je me retrouve avec des couleurs de base pour mon logo. Et si je veux changer pour du rouge, du vert, ou autre, je n’ai qu’à monter ou descendre d’une ligne dans la palette ANPA, pratique !
Là, je choisis un peu au hasard une nuance de bleu comme couleur de fond et en prenant simplement les 3-4 nuances qui lui étaient adjacentes je me retrouve avec des couleurs de base pour mon logo. Et si je veux changer pour du rouge, du vert, ou autre, je n’ai qu’à monter ou descendre d’une ligne dans la palette ANPA, pratique !  Ensuite, j’ajoute une bordure et une ombre portée à mon texte pour lui donner un peu de relief et éviter le côté plat. J’aime bien le rendu, mais je voudrais y ajouter un symbole, avoir un « vrai » logo pas juste du texte.
Ensuite, j’ajoute une bordure et une ombre portée à mon texte pour lui donner un peu de relief et éviter le côté plat. J’aime bien le rendu, mais je voudrais y ajouter un symbole, avoir un « vrai » logo pas juste du texte.![]() ), mais ça ne va pas avec le reste alors je passe au petit yus fermé : Ꙙ et je colorie les espaces qui l’entourent pour faire ressortir une forme ressemblant à une montagne (
), mais ça ne va pas avec le reste alors je passe au petit yus fermé : Ꙙ et je colorie les espaces qui l’entourent pour faire ressortir une forme ressemblant à une montagne (![]() ), comme je l’avais fait pour un de mes avatars il y a quelques mois. Ça y est, le logo est terminé !
), comme je l’avais fait pour un de mes avatars il y a quelques mois. Ça y est, le logo est terminé !




 À la base, je pensais pouvoir le faire facilement en une soirée, au final cela fait 10 jours que j’attends une réponse de WordPress.org.
À la base, je pensais pouvoir le faire facilement en une soirée, au final cela fait 10 jours que j’attends une réponse de WordPress.org.
