Ça y est, j’ai enfin fini le redesign de mon blog, et plutôt que de (re)faire un billet « Changement de thème« , je me suis dit que j’allais m’attarder sur les différentes étapes qui ont mené à sa création. Un genre de pas-à-pas, mais sans aller jusqu’à détailler toutes les lignes de code, juste donner mon approche de la partie recherche et développement de ce thème.
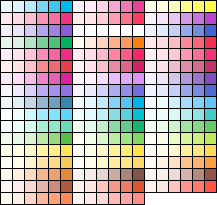
Cela fait déjà un moment que j’en avais envie, que je changeais petit à petit des trucs sur l’ancien thème, mais ce n’était pas suffisant. Alors, je me suis dit que j’allais tout refaire en partant de la chose que je voulais le plus changer : le header et son logo (inexistant). J’avais enfin trouvé une police qui me plaisait, j’ai ouvert Paint Photoshop, j’ai écrit le texte puis il fallait bien en faire quelque chose, y ajouter des couleurs… j’ai regardé les différentes palettes disponibles et je me suis arrêté sur les couleurs ANPA.
 Là, je choisis un peu au hasard une nuance de bleu comme couleur de fond et en prenant simplement les 3-4 nuances qui lui étaient adjacentes je me retrouve avec des couleurs de base pour mon logo. Et si je veux changer pour du rouge, du vert, ou autre, je n’ai qu’à monter ou descendre d’une ligne dans la palette ANPA, pratique !
Là, je choisis un peu au hasard une nuance de bleu comme couleur de fond et en prenant simplement les 3-4 nuances qui lui étaient adjacentes je me retrouve avec des couleurs de base pour mon logo. Et si je veux changer pour du rouge, du vert, ou autre, je n’ai qu’à monter ou descendre d’une ligne dans la palette ANPA, pratique !  Ensuite, j’ajoute une bordure et une ombre portée à mon texte pour lui donner un peu de relief et éviter le côté plat. J’aime bien le rendu, mais je voudrais y ajouter un symbole, avoir un « vrai » logo pas juste du texte.
Ensuite, j’ajoute une bordure et une ombre portée à mon texte pour lui donner un peu de relief et éviter le côté plat. J’aime bien le rendu, mais je voudrais y ajouter un symbole, avoir un « vrai » logo pas juste du texte.
Comme mon pseudo c’est Yus, j’essaye avec le symbole grand yus : Ѫ que j’utilisais déjà (ancien favicon ![]() ), mais ça ne va pas avec le reste alors je passe au petit yus fermé : Ꙙ et je colorie les espaces qui l’entourent pour faire ressortir une forme ressemblant à une montagne (
), mais ça ne va pas avec le reste alors je passe au petit yus fermé : Ꙙ et je colorie les espaces qui l’entourent pour faire ressortir une forme ressemblant à une montagne (![]() ), comme je l’avais fait pour un de mes avatars il y a quelques mois. Ça y est, le logo est terminé !
), comme je l’avais fait pour un de mes avatars il y a quelques mois. Ça y est, le logo est terminé !

 Le pire, c’est que j’aime ça ! Jouer avec les CSS en changeant des trucs petit à petit puis constater qu’il est 5 %h %du matin et que j’y ai passé la nuit (bon ok, j’aime moins cette partie-là).
Le pire, c’est que j’aime ça ! Jouer avec les CSS en changeant des trucs petit à petit puis constater qu’il est 5 %h %du matin et que j’y ai passé la nuit (bon ok, j’aime moins cette partie-là). C’est limite si après avoir posté ce billet je ne vais pas continuer à faire des modifs pour voir ce que ça donne si je change tel machin, puis un autre et encore un autre. Alors que je prépare déjà un nouveau thème, ce qui à moins de trouver de nouvelles idées à réutiliser, rend les modifications actuelles inutiles.
C’est limite si après avoir posté ce billet je ne vais pas continuer à faire des modifs pour voir ce que ça donne si je change tel machin, puis un autre et encore un autre. Alors que je prépare déjà un nouveau thème, ce qui à moins de trouver de nouvelles idées à réutiliser, rend les modifications actuelles inutiles.

 Ainsi, Dreamy + Assassin’s Creed = Assassin’s Dream, je ne me suis pas cassé la tête pour trouver le nom. ^^
Ainsi, Dreamy + Assassin’s Creed = Assassin’s Dream, je ne me suis pas cassé la tête pour trouver le nom. ^^



